For the sample forms we are using the Bootstrap Framework.
DownloadYou can download all of our examples in aZIP-file.
Please note that these forms are just EXAMPLES which must be adapt to your own wishes. There is no guarantee for working out-of-the-box.
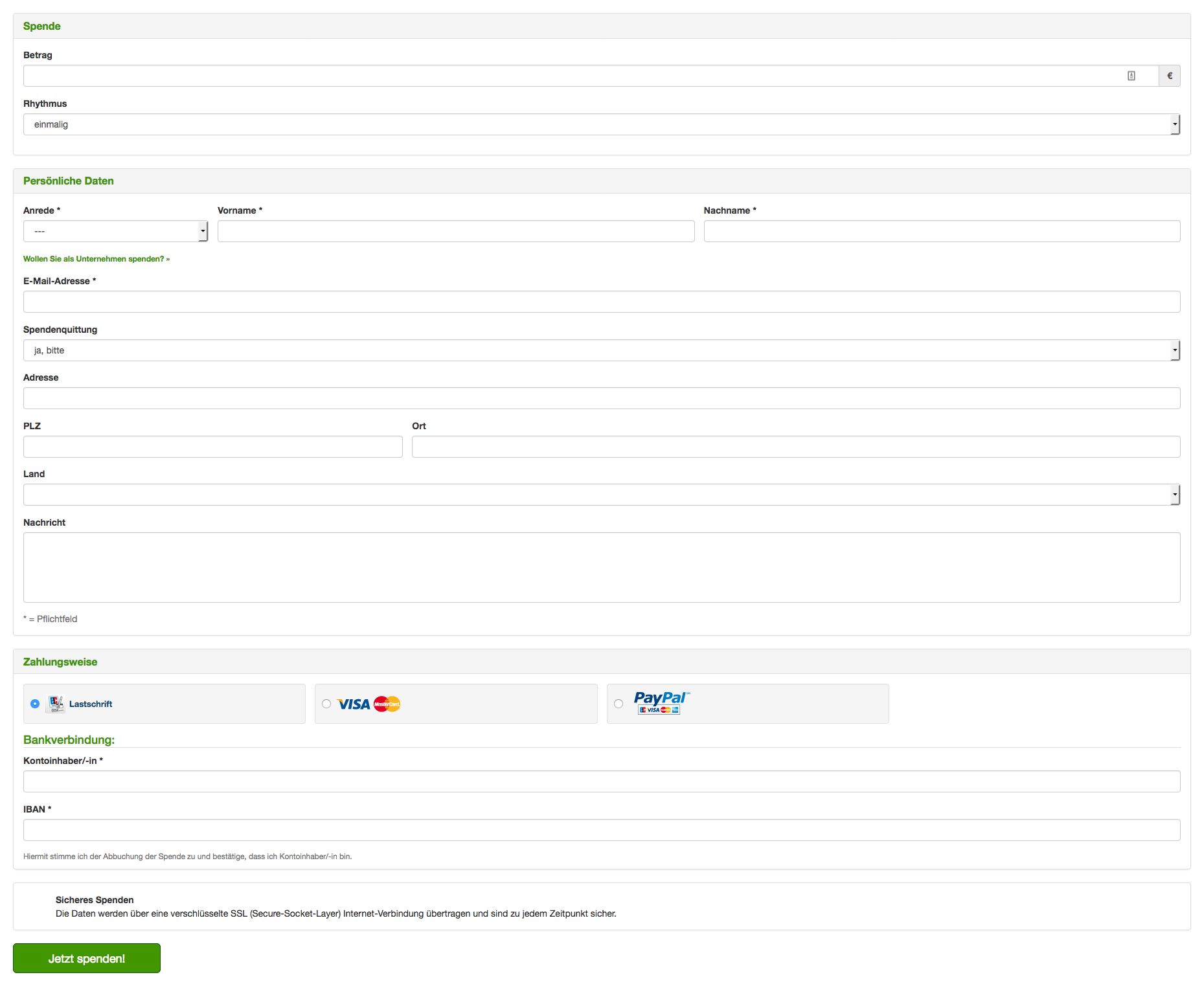
Simple single step form
This form is rendered completely dynamically base on the settings of your form. It contains some useful pattern like loading overlay, processing indicator, toggle the address depending on the receipt wish and toggle the recurring payment methods.
You can see the form live here: https://international-action.org/examples/de/single-step-simple.html.

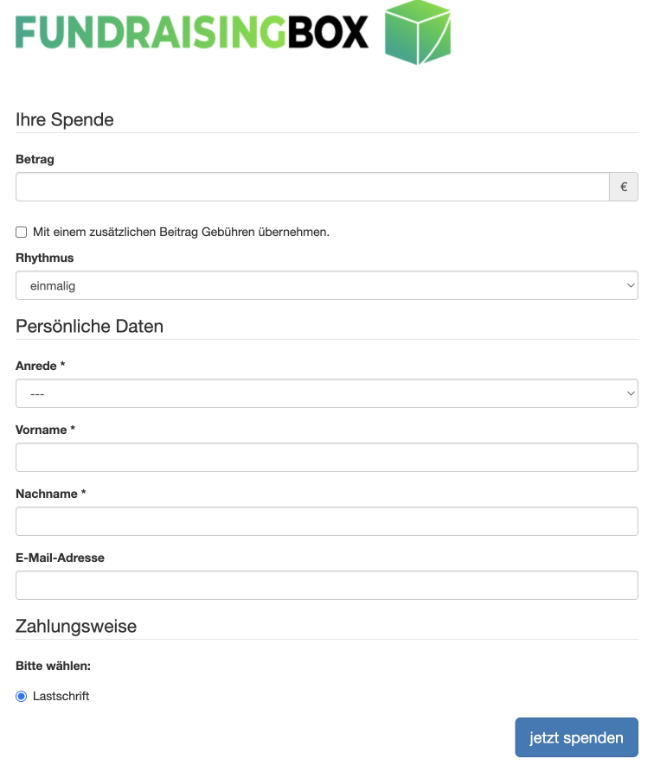
Simple single step form for "Cover the fee"
This form dynamically renders the necessary fields for covering the fee. It provides functions to calculate and set the checksum when the amount or interval changes and to update the text in the label for the checkbox.
Additional form-fields are amount, interval, limited personal data and the payment method direct debit.
You can see the form live here: https://international-action.org/examples/de/single-step-simple-cover-the-fee-html.html.

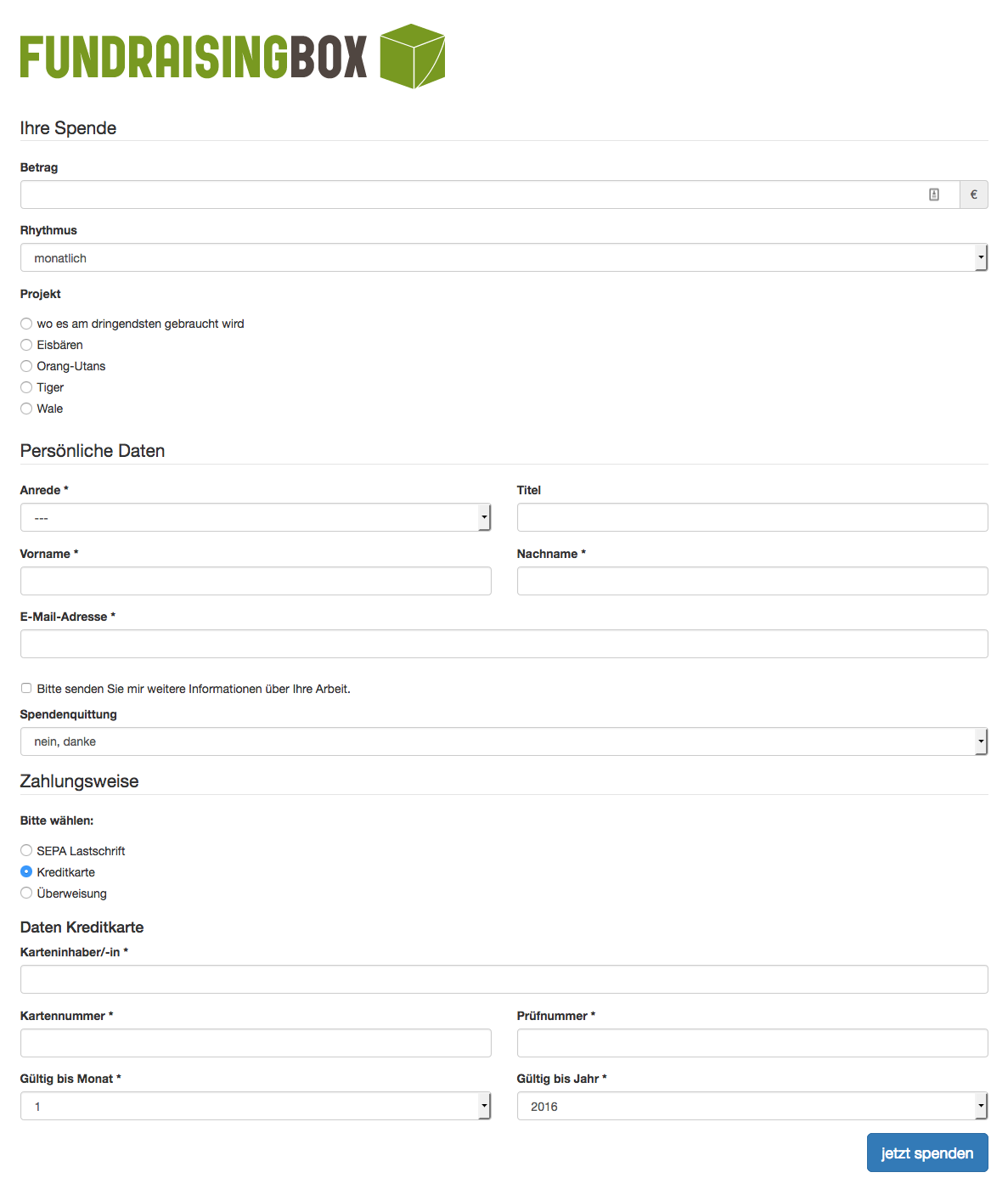
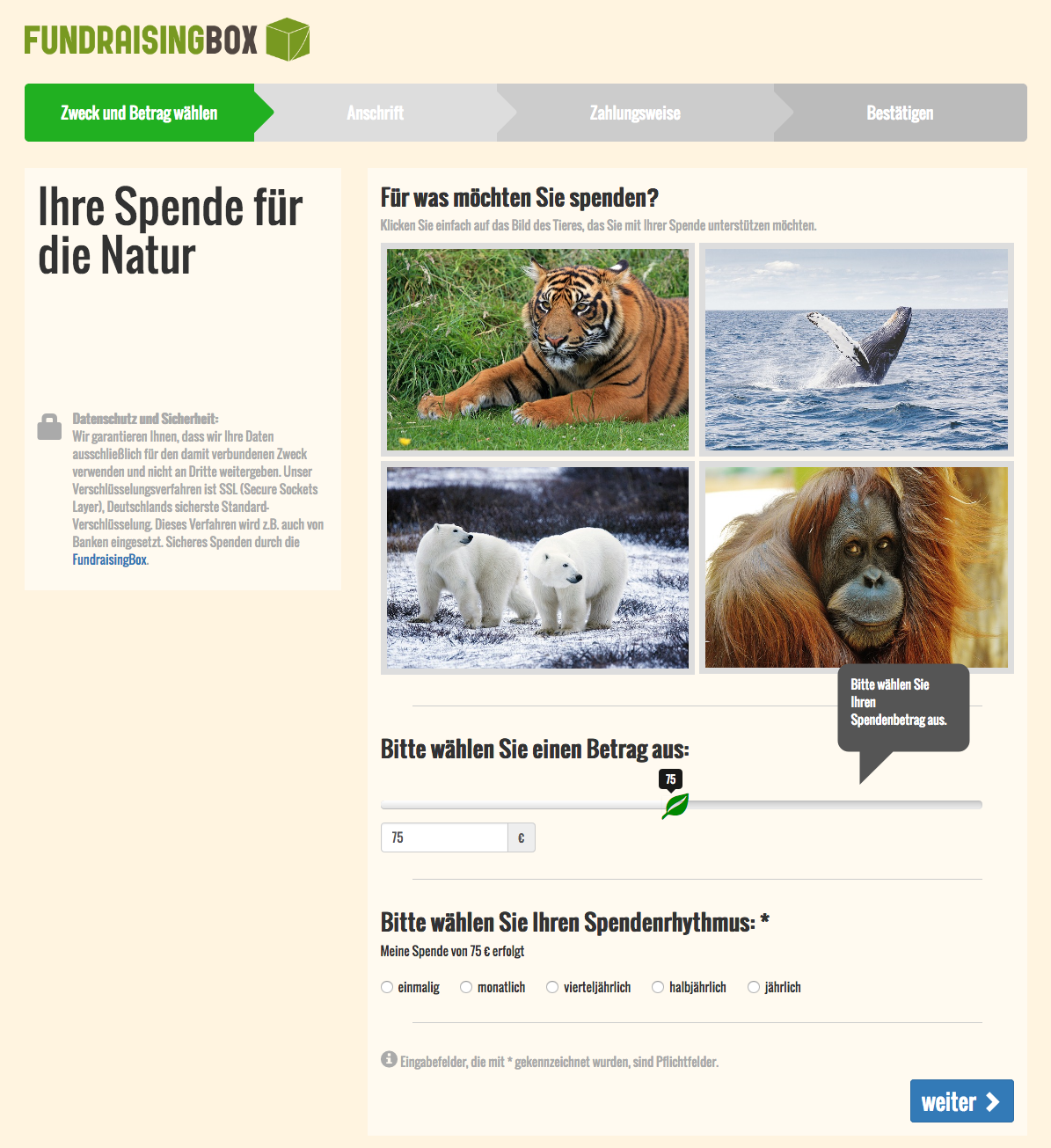
Designed multi step form
This is a multi step form with a lot of gimmicks like an amount silder, project selection with images, payment icons, validation indicators and so on. This example is a combination of manual programmed HTML and dynamic Javascript manipulation. The fourth step is an overview page for the user.
You can see the form live here: https://international-action.org/examples/de/multi-step-1.html.

FundraisingBox form
Our FundraisingBox Bootstrap Form template with the Form-API as first aid to change from the iFrame-version. It's just a rough version, you have to adjust it for your needs.
You can see the form live here: https://international-action.org/examples/de/fundraisingbox-form.html.